自建必应每日一图API
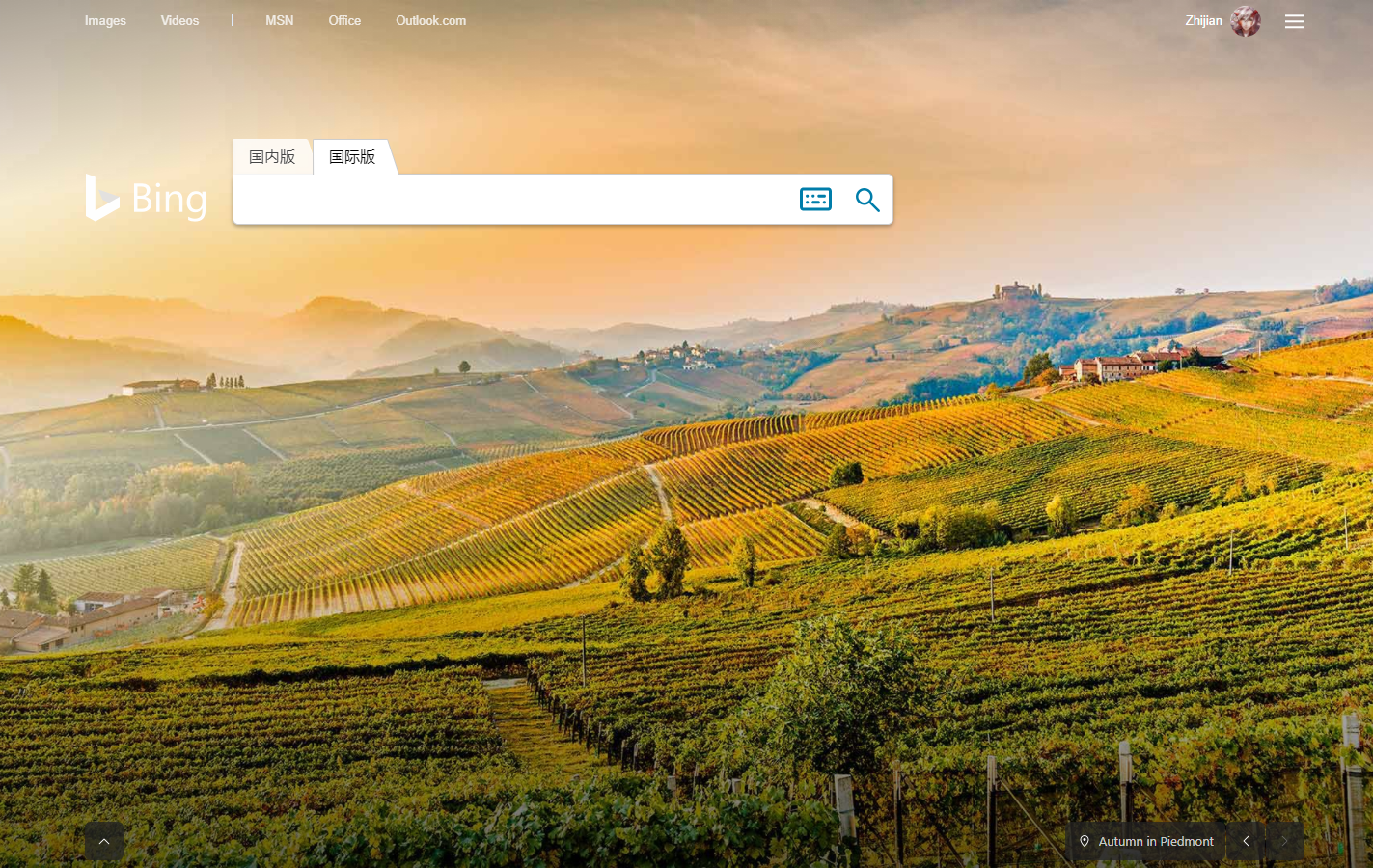
必应每天都会更换一张漂亮的照片作为首页背景图:
分析必应API返回的JSON
必应的API就是这个:
https://www.bing.com/HPImageArchive.aspx?format=js&idx=0&n=1访问后可以看到它返回了一串json
{
"images": [{
"startdate": "20201109",
"fullstartdate": "202011090800",
"enddate": "20201110",
"url": "/th?id=OHR.PiedmontRegion_EN-CN9491375405_1920x1080.jpg&rf=LaDigue_1920x1080.jpg&pid=hp",
"urlbase": "/th?id=OHR.PiedmontRegion_EN-CN9491375405",
"copyright": "The hills of Barolo vineyards in Piedmont, Italy (© Marco Arduino/eStock Photo)",
"copyrightlink": "https://www.bing.com/search?q=piedmont+italy&form=hpcapt&filters=HpDate%3a%2220201109_0800%22",
"title": "Autumn in Piedmont",
"quiz": "/search?q=Bing+homepage+quiz&filters=WQOskey:%22HPQuiz_20201109_PiedmontRegion%22&FORM=HPQUIZ",
"wp": true,
"hsh": "7a0098e878a14a5c6e88b8696355924a",
"drk": 1,
"top": 1,
"bot": 1,
"hs": []
}],
"tooltips": {
"loading": "Loading...",
"previous": "Previous image",
"next": "Next image",
"walle": "This image is not available to download as wallpaper.",
"walls": "Download this image. Use of this image is restricted to wallpaper only."
}
}很明显url就是我们需要的图片路径,下面我们就可以开始制作我们自己的API了
编写API
@header("Content-Type:image/png"); //设置头为图片
$data = json_decode(file_get_contents("https://www.bing.com/HPImageArchive.aspx?format=js&idx=0&n=1"),true); //获取api返回的json,并解析成数组
echo file_get_contents('https://www.bing.com'.$data['images'][0]['url']);这样我们就成功获得了一个获取每日一图的API,
但是这个api只能获取1920px*1080px的图片,很多时候我们需要其它尺寸的图片
我们把api修改一下,这次我们使用urlbase,自己设置图片尺寸:
@header("Content-Type:image/png"); //设置头为图片
$size = "1080x1920"; //设置图片尺寸
$data = json_decode(file_get_contents("https://www.bing.com/HPImageArchive.aspx?format=js&idx=0&n=1"),true); //获取api返回的json,并解析成数组
echo file_get_contents('https://www.bing.com'.$data['images'][0]['urlbase'].'_'.$size.'.jpg');这样我们通过修改size值来控制图片尺寸的大小
我的API
https://api.miri.site/getbing/
你可以在URL末加上图片尺寸获取对应尺寸的每日一图:
- 分类:技术



暂无评论