CustomCursor新版本发布
更新内容
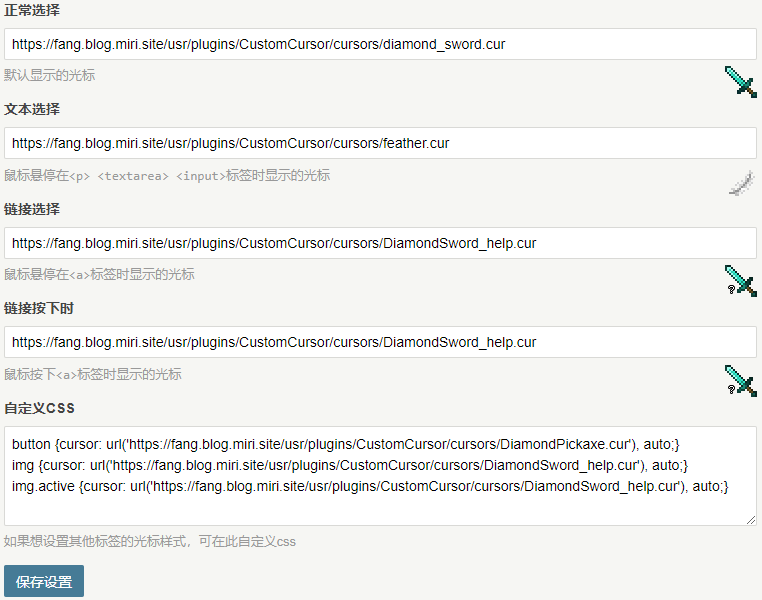
- 在后台插件设置页添加了预览图

更新
本次更新仅更新了Plugin.php
GitHub:https://github.com/klxf/CustomCursor
你也可以直接将第46行开始至55行的:
$normal = new Typecho_Widget_Helper_Form_Element_Text('normal', NULL, Helper::options()->pluginUrl . '/CustomCursor/cursors/normal.cur', _t('正常选择'), _t('默认显示的光标'));
$form->addInput($normal);
$text = new Typecho_Widget_Helper_Form_Element_Text('text', NULL, Helper::options()->pluginUrl . '/CustomCursor/cursors/texto.cur', _t('文本选择'), _t('鼠标悬停在<code><p> <textarea> <input></code>标签时显示的光标'));
$form->addInput($text);
$link = new Typecho_Widget_Helper_Form_Element_Text('link', NULL, Helper::options()->pluginUrl . '/CustomCursor/cursors/ayuda.cur', _t('链接选择'), _t('鼠标悬停在<code><a></code>标签时显示的光标'));
$form->addInput($link);
$link_active = new Typecho_Widget_Helper_Form_Element_Text('link_active', NULL, Helper::options()->pluginUrl . '/CustomCursor/cursors/work.cur', _t('链接按下时'), _t('鼠标按下<code><a></code>标签时显示的光标'));
$form->addInput($link_active);
$custom = new Typecho_Widget_Helper_Form_Element_Textarea('custom', NULL, '', _t('自定义CSS'), _t('如果想设置其他标签的光标样式,可在此自定义css'));
$form->addInput($custom);修改为:
if(empty(htmlspecialchars(Typecho_Widget::widget('Widget_Options')->plugin('CustomCursor')->normal))){
$normal_img = Helper::options()->pluginUrl . '/CustomCursor/cursors/normal.cur';
}else{
$normal_img = htmlspecialchars(Typecho_Widget::widget('Widget_Options')->plugin('CustomCursor')->normal);
}
if(empty(htmlspecialchars(Typecho_Widget::widget('Widget_Options')->plugin('CustomCursor')->text))){
$text_img = Helper::options()->pluginUrl . '/CustomCursor/cursors/texto.cur';
}else{
$text_img = htmlspecialchars(Typecho_Widget::widget('Widget_Options')->plugin('CustomCursor')->text);
}
if(empty(htmlspecialchars(Typecho_Widget::widget('Widget_Options')->plugin('CustomCursor')->link))){
$link_img = Helper::options()->pluginUrl . '/CustomCursor/cursors/ayuda.cur';
}else{
$link_img = htmlspecialchars(Typecho_Widget::widget('Widget_Options')->plugin('CustomCursor')->link);
}
if(empty(htmlspecialchars(Typecho_Widget::widget('Widget_Options')->plugin('CustomCursor')->link_active))){
$link_active_img = Helper::options()->pluginUrl . '/CustomCursor/cursors/work.cur';
}else{
$link_active_img = htmlspecialchars(Typecho_Widget::widget('Widget_Options')->plugin('CustomCursor')->link_active);
}
$normal = new Typecho_Widget_Helper_Form_Element_Text('normal', NULL, Helper::options()->pluginUrl . '/CustomCursor/cursors/normal.cur', _t('正常选择'), _t('默认显示的光标 <img style="float:right;" src="' . $normal_img . '">'));
$form->addInput($normal);
$text = new Typecho_Widget_Helper_Form_Element_Text('text', NULL, Helper::options()->pluginUrl . '/CustomCursor/cursors/texto.cur', _t('文本选择'), _t('鼠标悬停在<code><p> <textarea> <input></code>标签时显示的光标 <img style="float:right;" src="' . $text_img . '">'));
$form->addInput($text);
$link = new Typecho_Widget_Helper_Form_Element_Text('link', NULL, Helper::options()->pluginUrl . '/CustomCursor/cursors/ayuda.cur', _t('链接选择'), _t('鼠标悬停在<code><a></code>标签时显示的光标 <img style="float:right;" src="' . $link_img . '">'));
$form->addInput($link);
$link_active = new Typecho_Widget_Helper_Form_Element_Text('link_active', NULL, Helper::options()->pluginUrl . '/CustomCursor/cursors/work.cur', _t('链接按下时'), _t('鼠标按下<code><a></code>标签时显示的光标 <img style="float:right;" src="' . $link_active_img . '">'));
$form->addInput($link_active);
$custom = new Typecho_Widget_Helper_Form_Element_Textarea('custom', NULL, '', _t('自定义CSS'), _t('如果想设置其他标签的光标样式,可在此自定义css'));
$form->addInput($custom);- 分类:日志



暂无评论