折叠被发卡帖子.user.js
功能介绍
脚本具有以下功能:
- 将MCBBS中被发卡的帖子折叠(可展开)
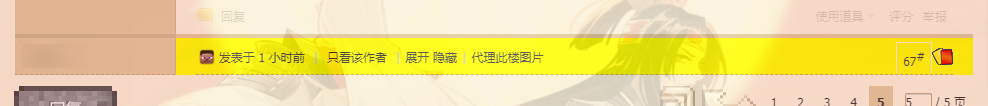
- 高亮MCBBS中被发卡的帖子
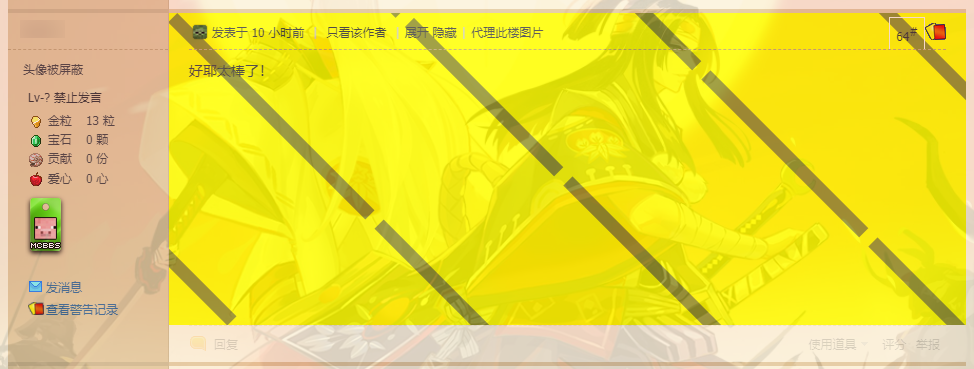
- 为被封禁(禁止访问、禁止发言、禁止IP等)的用户所发的帖子打上斜线


用双斜线 // 注释下行即可取消高亮
jq("a.y").parent('div.pi').parent('td.plc').css("background", "yellow");
一键安装
源代码
// ==UserScript==
// @name 折叠被发卡帖子
// @namespace https://fang.blog.miri.site/
// @version 0.1
// @description 折叠被发卡的帖子
// @author Mr_Fang
// @icon https://s2.ax1x.com/2020/02/25/3twNzq.png
// @match https://www.mcbbs.net/forum.php?mod=viewthread&tid=*
// @match https://www.mcbbs.net/thread-*
// @grant none
// ==/UserScript==
(function() {
jq("a.y").parent('div.pi').parent('td.plc').css("background", "yellow");
jq('img[src="static/image/common/icon_zombie.png"]').parents('div.pi').parent('td.plc').css("background-image", "url(https://z3.ax1x.com/2021/04/06/c3Vd4f.png)");
jq('img[src="static/image/common/icon_husk.png"]').parents('div.pi').parent('td.plc').css("background-image", "url(https://z3.ax1x.com/2021/04/06/c3Vd4f.png)");
jq("a.y").parent('div.pi').parent('td.plc').parent().parent().parent().parent().css({"height":"37px", "overflow-y":"hidden", "transition":"height 0.4s ease"});
var lz_icon = jq("img.authicn").eq(0).attr("src");
if(lz_icon == "static/image/common/icon_zombie.png" || lz_icon == "static/image/common/icon_husk.png"){
jq('img[src="template/mcbbs/image/ico_lz.png"]').parents('div.pi').parent('td.plc').css("background-image", "url(https://z3.ax1x.com/2021/04/06/c3Vd4f.png)");
}
jq("a.y").parent('div.pi').children('div.pti').children('div.authi').append('<span class="pipe">|</span><span onclick="jq(this).parents(\'table:first\').parent().css({\'height\':jq(this).parents(\'table:first\').height()});">展开</span> <span onclick="jq(this).parents(\'table:first\').parent().css({\'height\':\'37\'});">隐藏</span>')
})();
- 分类:技术



暂无评论